
大多WordPress站长都表示用不习惯古腾堡编辑器,甚至在WordPress的商店里评分还是负数,但是我个人还是挺喜欢用这个编辑器的。比起之前那个大型富文本输入框,这种编辑器可谓即优雅又实用。
但这只是个开始,个人认为,能够有效的自定义模块,才是古腾堡编辑器最有优势的地方。
关于古腾堡编辑器,官方之前给了一个初步的文档,但是那个文档是以插件化为教程进行的,对于主题设计者而言,更希望在自己的主题里直接加入古腾堡自定义模块比较方便,因此本文的方向是在主题里直接往古腾堡编辑器里插入自定义模块。
今天我们来了解下如何给古腾堡编辑器添加自定义模块。
加载古腾堡自定义模板
//加载古腾堡自定义模板
function my_gutenberg_block(){
//注册古腾堡编辑器
wp_register_script( \'block-js\', get_template_directory_uri() . \'/extends/src/blocks.js\', array(\'wp-blocks\', \'wp-element\', \'wp-editor\', \'wp-i18n\'), \'1.0.0\' );
//插入模块
//fishtheme/block可自定义, 比如: demo/block
register_block_type( \'fishtheme/block\', array(
\'editor_script\' => \'block-js\'
) );
}
add_action( \'init\', \'my_gutenberg_block\' );
新建blocks.js
在目前使用的WordPress主题目录下,新建一个src的文件夹,并新建blocks.js。
blocks.js文件路径可以自定义,注意把上面代码里的对应路径也改一下就行。
编辑blocks.js
这个是古腾堡核心文件,基本所有的功能都在这里。
//js代码
//引入对应方法, 需要注意的是这里引用了4个方法, 那么在底部也需要window.wp.回调这4个方法
//这4个方法的来源是functions.php里的wp_register_script时array()里传入, 需要注意一一对应
(function (blocks, element, editor, i18n) {
var el = element.createElement; //用于输出HTML
var RichText = editor.RichText; //用于获取文本输入块
blocks.registerBlockType(\'gutenberg-examples/example-03-editable\', {
title: \'测试模块\', //标题
icon: \'universal-access-alt\', //图标
category: \'layout\', //对应栏目
attributes: { //模块的属性
content: {
type: \'array\',
source: \'children\',
selector: \'p\',
},
},
//编辑时
edit: function (props) {
//获取模块输入的值
var content = props.attributes.content;
//点击输入框时用的方法
function onChangeContent(newContent) {
//将输入框里的内容输出到模块属性里
props.setAttributes({ content: newContent });
}
//返回HTML
//el的方法格式为: el( 对象, 属性, 值 ); 可以相互嵌套
//例如:
// el(
// \'div\',
// {
// className: \'demo-class\',
// },
// \'DEMO数据\'
// );
// 输出为: <div class=\"demo-class\">DEMO数据</div>
return el(
RichText,
{
tagName: \'p\',
className: props.className,
onChange: onChangeContent,
value: content,
}
);
},
//保存时
save: function (props) {
//保存时返回的HTML
return el(RichText.Content, {
tagName: \'p\', value: props.attributes.content,
});
},
});
}(
window.wp.blocks,
window.wp.element,
window.wp.editor,
window.wp.i18n
));
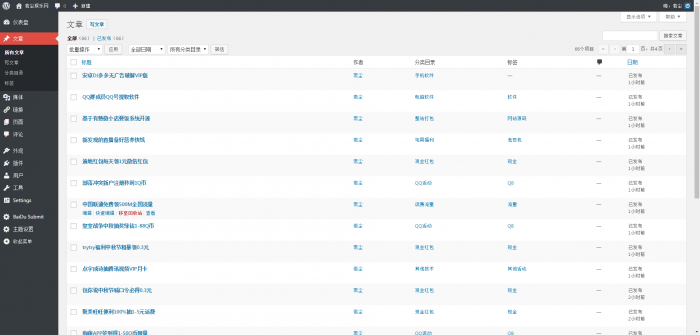
查看效果
以上步骤完成后,在编辑器页面刷新,然后添加区块,看看是不是添加成功了。
此为官网提供的demo,如果想更深一步的开发自己需要的复杂的模块,请直接参考文章开始的《Block Editor Handbook》。
点击查看更多...
提高网络安全意识,养成良好上网习惯,网络下载文件先扫描杀毒。不要随意点击不明邮件中的链接、图片、文件,适当设置找回密码的提示问题。当收到与个人信息和金钱相关(如中奖、集资等)的邮件时要提高警惕。不要轻易打开陌生人发送至手机的链接和文件。在微信、QQ等程序中关闭定位功能,仅在需要时开启蓝牙。安装手机安全防护软件,经常对手机系统进行扫描。不随意连接不明Wi-Fi、刷不明二维码。保证手机随身携带,建议手机支付客户端与手机绑定,开启实名认证。从官方网站下载手机支付客户端和网上商城 应用。使用手机支付服务前,按要求在手机上安装专门用于安全防范的插件。登录手机支付应用、网上商城时,勿选择"记住密码"选项。通过网络购买商品时,仔细查看登录的网站域名是否正确,谨慎点击商家从即时通讯工具上发送的支付链接。谨慎对待手机上收到的中奖、积分兑换等信息,切勿轻易点击短信中附带的不明网址。资源收集自互联网,仅供用于学习和测试,请勿用于商业。资源如有侵权,请联系站长删除,敬请谅解!
部分资料来源于互联网,仅作学习参考。若您认为本站内容侵犯了您的合法权益,请及时联系我们,我们将在第一时间核实并处理。






































请登录后查看评论内容