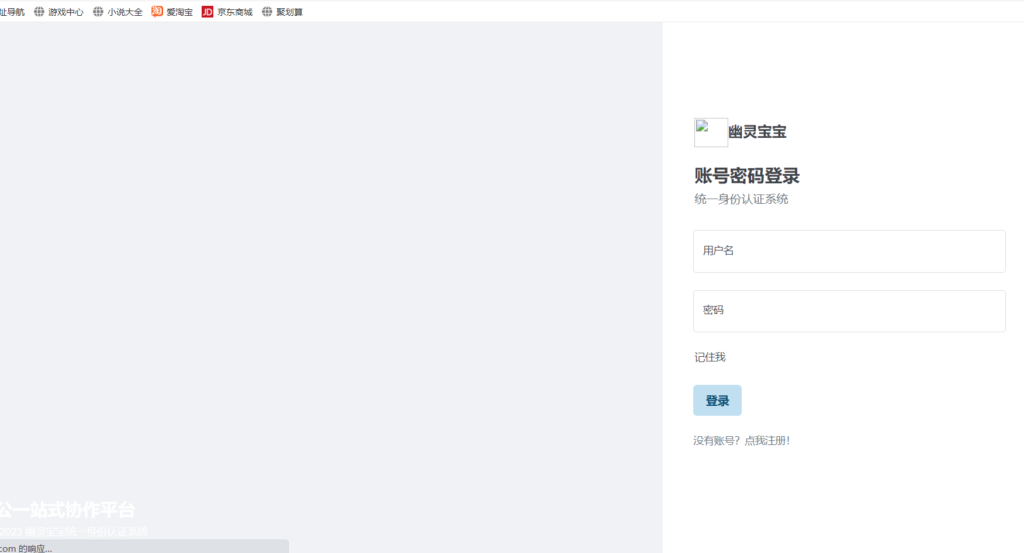
最近在研究WordPress的前台登录功能, WordPress默认登录页面实在是难看,所以博主一直都想重新整一个好看点的登录页面。
自定义登录页面
首先,我们需要为登录页面创建一个自定义页面模板。例如login.php。
然后使用wp_login_form()函数获取登录表单。
将下面代码放到login.php页面
<?php
/* Template Name: 登录 */
wp_login_form();
?>
然后在后台 – 页面 – 新建页面,新建名称为 login 的页面,页面属性选择登录模板。
美化样式
然后,让我们使用CSS使登录界面变得更美观。您可以根据站点要求自行添加CSS。
验证方式
至此,登录页面已经可以使用了。我们可以尝试登录,如果成功,我们将被重定向到redirect上面参数中指定的URL 。
如果我们希望使用新的登录页面login.php替换WordPress默认的wp-login.php页面, 您可以在functions.php主题的中添加以下代码。
function redirect_login_page() {
$login_page = home_url( \'/login/\' );
$page_viewed = basename($_SERVER[\'REQUEST_URI\']);
if( $page_viewed == \"wp-login.php\" && $_SERVER[\'REQUEST_METHOD\'] == \'GET\') {
wp_redirect($login_page);
exit;
}
}
add_action(\'init\',\'redirect_login_page\');
注意:将$login_page变量更改为您自己的登录页面。
在我们成功登录后,登录页面可以按预期工作。但是,如果发生错误(例如,提交无效的用户名和密码组合或提交空白字段时),我们也将被丢弃wp-login.php要解决此问题,请在中添加以下功能functions.php
function login_failed() {
$login_page = home_url( \'/login/\' );
wp_redirect( $login_page . \'?login=failed\' );
exit;
}
add_action( \'wp_login_failed\', \'login_failed\' );
function verify_username_password( $user, $username, $password ) {
$login_page = home_url( \'/login/\' );
if( $username == \"\" || $password == \"\" ) {
wp_redirect( $login_page . \"?login=empty\" );
exit;
}
}
add_filter( \'authenticate\', \'verify_username_password\', 1, 3);
最后,当我们从站点注销时,我们还将被重定向到。因此,我们还需要在注销时指定重定向URL,就像这样。
function logout_page() {
$login_page = home_url( \'/login/\' );
wp_redirect( $login_page . \"?login=false\" );
exit;
}
add_action(\'wp_logout\',\'logout_page\');
错误信息
在我们输入错误的用户名、密码、邮箱等资料时,会向用户显示错误信息,我们可以使用$_GET
将此代码放在下面的登录页面模板中。
$login = (isset($_GET[\'login\']) ) ? $_GET[\'login\'] : 0;
上面的代码将检查login变量是否包含值,否则将设置为0。然后,我们将根据的值显示不同的通知消息$error,如下所示。
if ( $login === \"failed\" ) {
echo \'<p class=\"login-msg\"><strong>错误:</strong>用户名和/或密码无效!</p>\';
} elseif ( $login === \"empty\" ) {
echo \'<p class=\"login-msg\"><strong>错误:</strong>用户名和/或密码不能为空!</p>\';
} elseif ( $login === \"false\" ) {
echo \'<p class=\"login-msg\">您已登出!</p>\';
}
结论
前端登录的页面至此结束, 希望本教程对您有所帮助。
查看更多...
提高网络安全意识,养成良好上网习惯,网络下载文件先扫描杀毒。不要随意点击不明邮件中的链接、图片、文件,适当设置找回密码的提示问题。当收到与个人信息和金钱相关(如中奖、集资等)的邮件时要提高警惕。不要轻易打开陌生人发送至手机的链接和文件。在微信、QQ等程序中关闭定位功能,仅在需要时开启蓝牙。安装手机安全防护软件,经常对手机系统进行扫描。不随意连接不明Wi-Fi、刷不明二维码。保证手机随身携带,建议手机支付客户端与手机绑定,开启实名认证。从官方网站下载手机支付客户端和网上商城 应用。使用手机支付服务前,按要求在手机上安装专门用于安全防范的插件。登录手机支付应用、网上商城时,勿选择"记住密码"选项。通过网络购买商品时,仔细查看登录的网站域名是否正确,谨慎点击商家从即时通讯工具上发送的支付链接。谨慎对待手机上收到的中奖、积分兑换等信息,切勿轻易点击短信中附带的不明网址。资源收集自互联网,仅供用于学习和测试,请勿用于商业。资源如有侵权,请联系站长删除,敬请谅解!





















暂无评论内容