
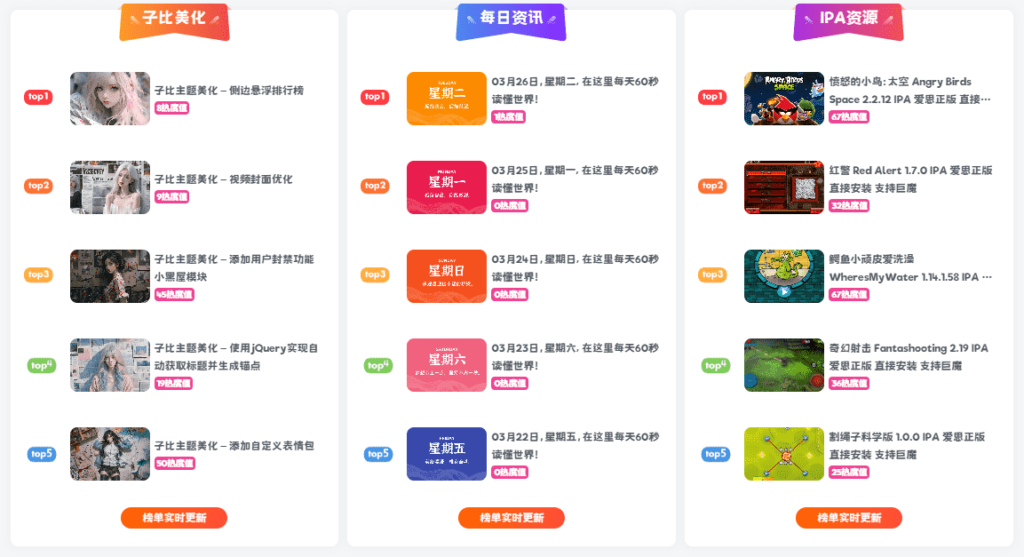
这个排名榜一共是三个文件代码,HTML、CSS和图片,话不多说直接开始(适配夜间)
HTML代码如下:
<div id="syphb" class="container list clearfix">
<div class="ranking-item">
<a class="top-icon js-rank-bottom1">子比美化</a>
<div class="class-box">
<?php query_posts('cat=3&showposts=5&orderby=views'); ?>
<?php while (have_posts()) : the_post(); ?>
<a class="class-item js-rank" href="<?php esc_url(the_permalink()); ?>" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">
<div class="num-icon num-icon<?php
++$phnum1;
echo $phnum1;
?>"></div>
<span class="syphimg" > <?php echo zib_post_thumbnail(); ?></span>
<div class="class-info">
<div class="name"><?php the_title(); ?></div>
<span class="badg b-theme badg-sm"><?php echo get_post_view_count('', ''); ?>热度值</span>
</div>
</a>
<?php endwhile;?>
</div>
<a class="bottom-link js-rank-bottom"href="./beautify">
<span>榜单实时更新</span>
<i class="imv2-chevrons-right"></i>
</a>
</div>
<div class="ranking-item">
<a class="top-icon js-rank-bottom2" >每日资讯</a>
<div class="class-box">
<?php query_posts('cat=7&showposts=5&orderby=views'); ?>
<?php while (have_posts()) : the_post(); ?>
<a class="class-item js-rank" href="<?php esc_url(the_permalink()); ?>" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">
<div class="num-icon num-icon<?php
++$phnum2;
echo $phnum2;
?>"></div>
<span class="syphimg" > <?php echo zib_post_thumbnail(); ?></span>
<div class="class-info">
<div class="name"><?php the_title(); ?></div>
<span class="badg b-theme badg-sm"><?php echo get_post_view_count('', ''); ?>热度值</span>
</div>
</a>
<?php endwhile;?>
</div>
<a class="bottom-link js-rank-bottom"href="./60sec">
<span>榜单实时更新</span>
<i class="imv2-chevrons-right"></i>
</a>
</div>
<div class="ranking-item">
<a class="top-icon js-rank-bottom3" >A5资源</a>
<div class="class-box">
<?php query_posts('cat=6&showposts=5&orderby=views'); ?>
<?php while (have_posts()) : the_post(); ?>
<a class="class-item js-rank" href="<?php esc_url(the_permalink()); ?>" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">
<div class="num-icon num-icon<?php
++$phnum3;
echo $phnum3;
?>"></div>
<span class="syphimg" > <?php echo zib_post_thumbnail(); ?></span>
<div class="class-info">
<div class="name"><?php the_title(); ?></div>
<span class="badg b-theme badg-sm"><?php echo get_post_view_count('', ''); ?>热度值</span>
</div>
</a>
<?php endwhile;?>
</div>
<a class="bottom-link js-rank-bottom"href="./ipa">
<span>榜单实时更新</span>
<i class="imv2-chevrons-right"></i>
</a>
</div>
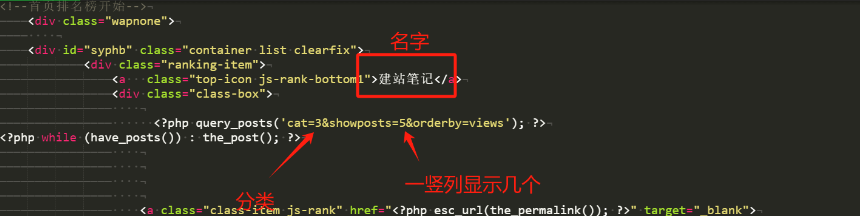
</div>下图,第一个是分类ID,第二个是在首页出现几个

将上面的HTML代码放到自己的index.php里面 我目前是放到/wp-content/themes/zibll/index.php里面搜<?php get_sidebar(); ?>将代码放到index里面即可.
然后我们接下来就是CSS
CSS样式如下:
/** 首页排行榜列表 **/
@media (max-width: 768px) {
.ranking-item{
width:100%!important;
}
}
.syphimg{
width: 90px;
height:60px;
margin-right: 5px;
}
.syphimg img{
border-radius: 8px;
}
.list.clearfix {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.ranking-item {
margin:0 auto;
position: relative;
width: calc(33.333% - 10px );
/* height: 400px; */
/* margin-right: 10px; */
/* margin-left: 10px; */
background: var(--main-bg-color);
/* box-shadow: 0 2px 6px 0 rgb(55 55 55 / 7%); */
/* border-radius: 8px; */
box-shadow: 0 0 10px var(--main-shadow);
border-radius: var(--main-radius);
margin-bottom: 20px;
}
a.top-icon.js-rank-bottom1 {
display: block;
width: 129px;
height: 43px;
line-height: 32px;
position: absolute;
left: 150px;
top: -7px;
background: url(/pic/ranking1.png) no-repeat center/100%;
font-size: 18px;
color: #fff;
font-weight: 600;
text-align: center;
}
a.top-icon.js-rank-bottom2 {
display: block;
width: 129px;
height: 43px;
line-height: 32px;
position: absolute;
left: 150px;
top: -7px;
background: url(/pic/ranking2.png) no-repeat center/100%;
font-size: 18px;
color: #fff;
font-weight: 600;
text-align: center;
}
a.top-icon.js-rank-bottom3 {
display: block;
width: 129px;
height: 43px;
line-height: 32px;
position: absolute;
left: 150px;
top: -7px;
background: url(/pic/ranking3.png) no-repeat center/100%;
font-size: 18px;
color: #fff;
font-weight: 600;
text-align: center;
}
.class-box {
margin-top: 60px;
}
a.class-item.js-rank {
display: block;
width: 100%;
height: 80px;
display: flex;
align-items: center;
margin-bottom: 20px;
}
.num-icon.num-icon1 {
width: 40px;
height: 22px;
background: url(/pic/top1.png) no-repeat center/100%;
margin: 0 12px 0 15px;
}
img.class-pic {
width: 90px;
border-radius: 8px;
margin-right: 5px;
}
.class-info {
width: 190px;
font-size: 12px;
}
.name {
color: var(--main-color);
line-height: 20px;
font-weight: 400;
margin-bottom: 2px;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
overflow: hidden;
-webkit-box-orient: vertical;
}
.price {
color: #f01414;
font-weight: 600;
margin-bottom: 2px;
}
.study-num {
color: #9199a1;
font-weight: 400;
}
.num-icon.num-icon2 {
background: url(/pic/top2.png) no-repeat center/100%;
margin: 0 12px 0 15px;
width: 40px;
height: 22px;
}
.num-icon.num-icon3 {
background: url(/pic/top3.png) no-repeat center/100%;
margin: 0 12px 0 15px;
width: 40px;
height: 22px;
}
.num-icon.num-icon4 {
background: url(/pic/top4.png) no-repeat center/100%;
margin: 0 12px 0 15px;
width: 40px;
height: 22px;
}
.num-icon.num-icon5 {
background: url(/pic/top5.png) no-repeat center/100%;
margin: 0 12px 0 15px;
width: 40px;
height: 22px;
}
.num-icon.num-icon6 {
background: url(/pic/top6.png) no-repeat center/100%;
margin: 0 12px 0 15px;
width: 19px;
height: 22px;
}
a.bottom-link.js-rank-bottom {
width: 120px;
height: 24px;
display: flex;
justify-content: center;
align-items: center;
margin: 0 auto;
font-size: 12px;
color: #fff;
line-height: 12px;
font-weight: 500;
background-image: linear-gradient(270deg,#ff4f39 0,#fd6400 100%);
border-radius: 12px;
margin-bottom: 20px;
}
/** 首页排行榜列表结束 **/将上面CSS代码放到子比后台-自定义CSS样式即可!
接下来就是下载图片,图片就不提供下载了,免得千篇一类,有需要的自由发飞!图片路径要对着CSS里面的目录,要不然看不到图片的!
查看更多...
提高网络安全意识,养成良好上网习惯,网络下载文件先扫描杀毒。不要随意点击不明邮件中的链接、图片、文件,适当设置找回密码的提示问题。当收到与个人信息和金钱相关(如中奖、集资等)的邮件时要提高警惕。不要轻易打开陌生人发送至手机的链接和文件。在微信、QQ等程序中关闭定位功能,仅在需要时开启蓝牙。安装手机安全防护软件,经常对手机系统进行扫描。不随意连接不明Wi-Fi、刷不明二维码。保证手机随身携带,建议手机支付客户端与手机绑定,开启实名认证。从官方网站下载手机支付客户端和网上商城 应用。使用手机支付服务前,按要求在手机上安装专门用于安全防范的插件。登录手机支付应用、网上商城时,勿选择"记住密码"选项。通过网络购买商品时,仔细查看登录的网站域名是否正确,谨慎点击商家从即时通讯工具上发送的支付链接。谨慎对待手机上收到的中奖、积分兑换等信息,切勿轻易点击短信中附带的不明网址。资源收集自互联网,仅供用于学习和测试,请勿用于商业。资源如有侵权,请联系站长删除,敬请谅解!



请登录后查看评论内容