
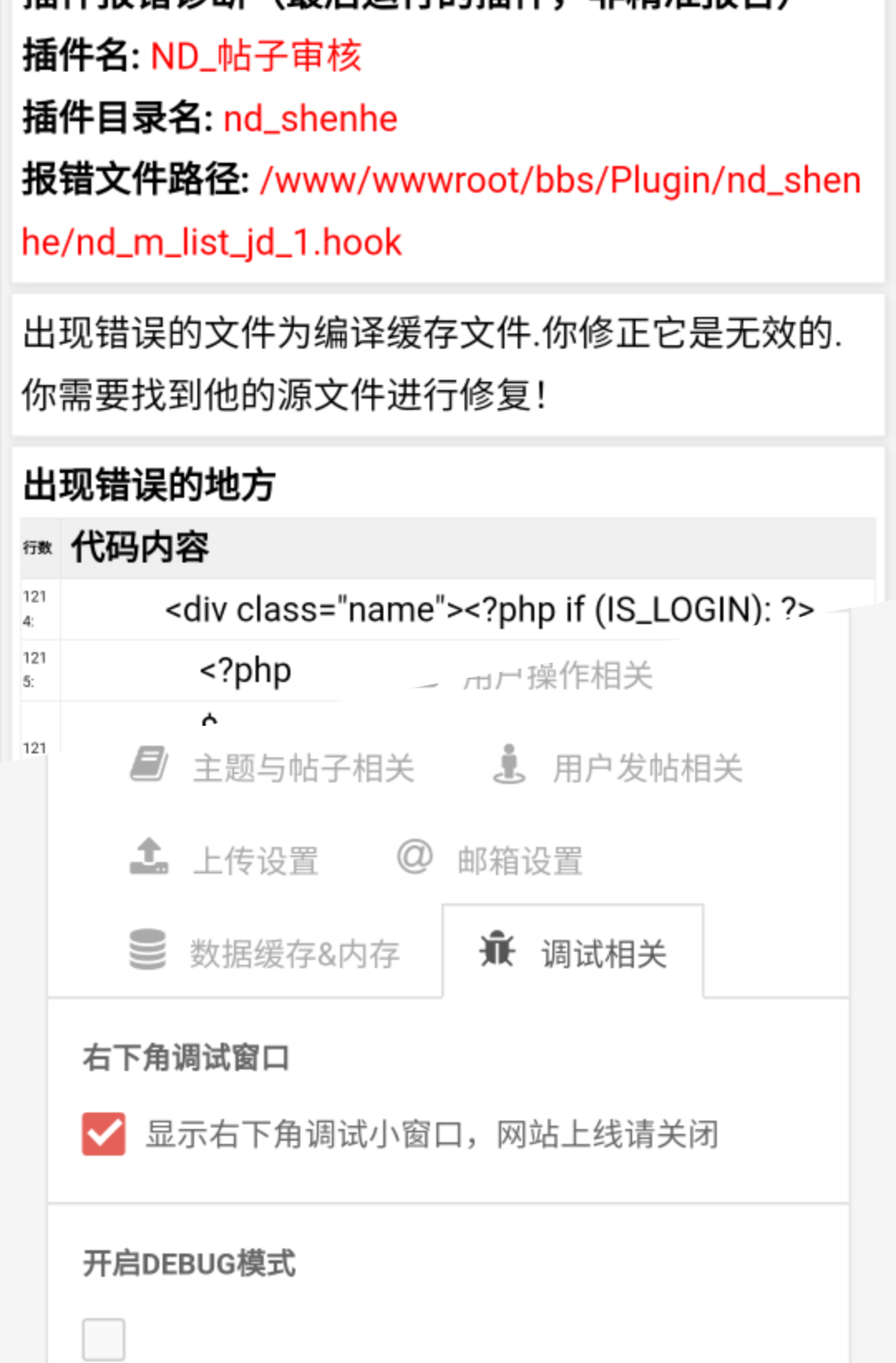
将图片转换为 SVG 格式是一项复杂的任务,因为 SVG 是基于矢量的图像格式,而图片通常是基于位图的。这种转换通常需要使用图像处理库和算法来提取图像的特征并生成相应的矢量表示。
下面的示例中,我将使用 Python 和 potrace 库来实现一个简单的图片转换为 SVG 的工具。请确保你已经安装了 Python 和 potrace 库。
import potrace
from PIL import Image
def convert_to_svg(image_path, output_path):
# 打开图像文件
image = Image.open(image_path).convert("L") # 转为灰度图像
# 创建 Potrace.Bitmap 对象
bitmap = potrace.Bitmap(image)
# 进行矢量化转换
path = bitmap.trace()
# 创建 SVG 对象并保存为文件
path.save_svg(output_path)
# 示例用法
image_path = "input.png" # 输入图片路径
output_path = "output.svg" # 输出 SVG 路径
convert_to_svg(image_path, output_path)请注意,这个示例使用了 potrace 库来进行图片转换。首先,它将图像文件加载为灰度图像,并创建一个 potrace.Bitmap 对象。然后,通过对 bitmap 对象进行矢量化转换,我们得到了一个 potrace.Path 对象。最后,我们使用 path.save_svg(output_path) 将矢量路径保存为 SVG 文件。
你可以根据自己的需要将上述代码嵌入到一个图形界面或网络应用程序中,以创建一个更完整的图片转换为 SVG 的工具。该示例只是一个简单的起点,你可能需要根据实际需求进行更多的定制和优化。
图片转换为 SVG 的任务可以使用多种编程语言来实现,具体选择什么编程语言取决于你的偏好和所熟悉的技术栈。
以下是一些常用的编程语言和库,可用于实现图片转换为 SVG 的工具:
Python:除了 potrace 库之外,你还可以使用其他库,如 svgwrite、svgpathtools 等来进行 SVG 的创建和操作。
JavaScript:在前端开发中,你可以使用一些 JavaScript 图像处理库如 fabric.js、paper.js、canvg 等,将图像转换为 SVG 格式。
Java:Java 中有一些图像处理库,如 ImageJ、JAI (Java Advanced Imaging) 等,可以用于处理图像并将其转换为 SVG。
C++:C++ 提供了一些图像处理库(如 OpenCV),可以用于图像分析和矢量化,并使用 SVG 库(如 librsvg)来生成 SVG 文件。
C#:C# 中可以使用诸如 AForge.NET、Emgu.CV 等图像处理库来处理图像,并使用 SvgNet、SvgLib 等库生成 SVG 文件。
点击查看更多...
提高网络安全意识,养成良好上网习惯,网络下载文件先扫描杀毒。不要随意点击不明邮件中的链接、图片、文件,适当设置找回密码的提示问题。当收到与个人信息和金钱相关(如中奖、集资等)的邮件时要提高警惕。不要轻易打开陌生人发送至手机的链接和文件。在微信、QQ等程序中关闭定位功能,仅在需要时开启蓝牙。安装手机安全防护软件,经常对手机系统进行扫描。不随意连接不明Wi-Fi、刷不明二维码。保证手机随身携带,建议手机支付客户端与手机绑定,开启实名认证。从官方网站下载手机支付客户端和网上商城 应用。使用手机支付服务前,按要求在手机上安装专门用于安全防范的插件。登录手机支付应用、网上商城时,勿选择"记住密码"选项。通过网络购买商品时,仔细查看登录的网站域名是否正确,谨慎点击商家从即时通讯工具上发送的支付链接。谨慎对待手机上收到的中奖、积分兑换等信息,切勿轻易点击短信中附带的不明网址。资源收集自互联网,仅供用于学习和测试,请勿用于商业。资源如有侵权,请联系站长删除,敬请谅解!
部分资料来源于互联网,仅作学习参考。若您认为本站内容侵犯了您的合法权益,请及时联系我们,我们将在第一时间核实并处理。







![[精品软件] 乐咔相机V1.00相机功能强大-A资源网](https://cdn.a5.org.cn/wp-content/uploads/2021/04/153814eqsommgo8cd6sevs.jpg)

























请登录后查看评论内容